25+ JavaScript Slider Code Examples OnAirCode
20. HTML 5 with Webforms 2 provides an which will make the browser generate a native slider for you. Unfortunately all browsers doesn't have support for this, however google has implemented all Webforms 2 controls with js. IIRC the js is intelligent enough to know if the browser has implemented the control, and triggers.

How To Create Image Slider Tutorial step by step using Html, CSS and JavaScript Code Download
There are lots of tutorials on how to make a slider in javascript and in numerous frameworks but, sometimes, we don't have to spend so much time going about adding a simple slider feature in our web page. Hence, this tutorial will give you the quick and simple way to go about making a slider. Yeah.and we are going to be using a plugin for this.

39 Make Image Slider Javascript Code Javascript Answer
Technical SEO specialist, JavaScript developer and senior full-stack developer. Owner of getButterfly.com. If you like this article, go ahead and follow me on X or buy me a coffee to support my work! This quick tutorial will show you how to create a basic slider in less than 100 lines. The actual JavaScript is less than 30 lines.

20+ Simple JavaScript Slider Design Examples OnAirCode
In this tutorial, you'll learn how to build a JavaScript Image Slider step by step. Get the complete code here: https://github.com/codebubb/javascrip.

20+ Simple JavaScript Slider Design Examples OnAirCode
In this quick tutorial, we will build this type of simple and universal JavaScript slider. You will build this slider in a few minutes. And, you can use it for any type of content you want. Let's have some fun! Take a look at the demo on Codepen. The code for this tutorial is also available to download on Github.

How To Create Multiple Image Slider Javascript Custom Code Javascript Javascript Tutorial
This tutorial will show you how to make a simple slider. The first step is to create the HTML structure for the slider using the unordered list and list item tags. Next, you'll style it with some basic CSS. The first thing we'll do is style our slider-container and slider classes.

25+ JavaScript Slider Code Examples OnAirCode
That way, the slides will be listed out by default. Then add JavaScript to loop through each of the slides and change their position to absolute, like so (making sure to place this code after your.

25+ JavaScript Slider Code Examples OnAirCode
1. What are sliders? 2. Tips for crafting a high-performance JavaScript slider 3. How to create an autoplay JavaScript slider 4. How to create a JavaScript slider with navigation control 5. Testing the JavaScript slider functionality and performance 6. Conclusion What are sliders?
javascriptslider · GitHub Topics · GitHub
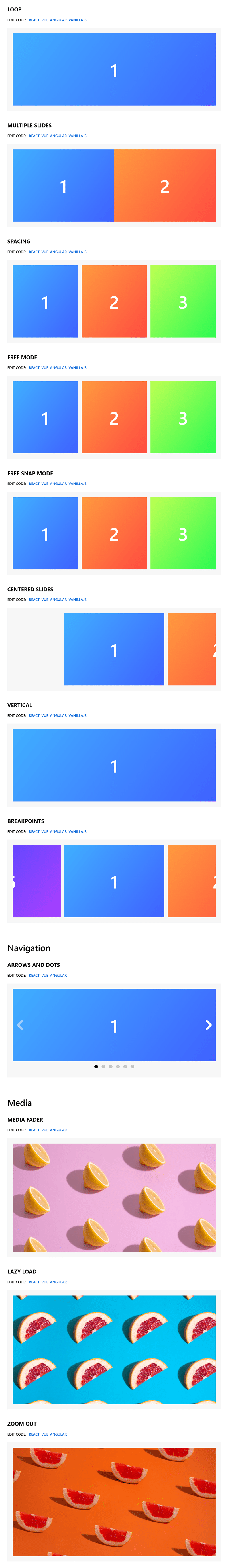
Splide is a flexible, lightweight and accessible slider written in TypeScript. It helps you to create various kinds of sliders by just changing options, such as multiple slides, thumbnails, nested sliders, vertical direction and more. Also, you can enhance the slider capability by using APIs or building extensions. Written in TypeScript

Simple javascript slider
First, get all the elements we need for the slider: Now that's done, we'll handle moving the slider. We can decide how the slider container moves by using the Element.scrollLeftproperty gets or sets the number of pixels that an element's content is scrolled from its left edge."-

How to Create Your Own Javascript Image Slider Tutorial (Step By Step)
How To Create Your Own Javascript Image Slider Tutorial (Step By Step) # javascript Originally published here on YouTube. (Give me a thumbs up and subscribe if you found this useful 🙏). In this tutorial, you'll learn how to build a JavaScript Image Slider step by step. Get the complete code here: https://github.com/codebubb/javascript-slider

Carousel slider tutorial with HTML, CSS and JavaScript Programming Duck
What do you need? Writing the code HTML CSS JavaScript Image slider ready Backend and additional features Like many of you, I believe that learning web development in practice is more effective than bare theory: everything is clear, and the solutions obtained during the development can be used in future projects.

25+ JavaScript Slider Code Examples OnAirCode
Learn how to create a responsive slideshow with CSS and JavaScript. Slideshow / Carousel A slideshow is used to cycle through elements: 1 / 4 Caption Text Try it Yourself » Create A Slideshow Step 1) Add HTML: Example